반업주부의 일상 배움사
ChatGPT와 함께 캔버스에 그림 그리는 Flutter 앱 만들기 본문
참고로 저는 플래시를 10년 이상 했고, 코로나SDK(솔라2D)도 잘 다뤘고, 플러터 그룹도 만들었지만 실제로 플러터 앱을 제대로 만들어 본 적은 없어요. 지금은 서버 개발이 주 업무라서요.
최근에 Dart와 Flutter를 ChatGPT에게 배웠는데 뭐든 실제로 만들어 보고 싶더라고요.
2023.02.05 - [IT 인터넷/Flutter] - Dart와 Flutter를 ChatGPT에게 배우다.
Dart와 Flutter를 ChatGPT에게 배우다.
[ 설치 ] Flutter 개발을 위해서 Visual Studio Code를 사용하려면 다음과 같은 단계를 수행하면 됩니다: Flutter SDK 설치: Flutter SDK를 설치하여 개발 환경을 구축합니다. Visual Studio Code 확장 플러그인 설치:
banjubu.tistory.com
그냥 무작정 ChatGPT와 Copilot을 이용해서 그림판을 만들어볼게요.
플러터 설치는 마친 상태에요.

Q: 터미널에서 flutter 웹 프로젝트를 생성하려면 어떻게 해?
A: 터미널에서 Flutter 웹 프로젝트를 생성하려면 다음 단계를 따라야 합니다.
1. 터미널에서 flutter CLI 명령어를 실행하여 Flutter SDK를 설치합니다.
2. 새 프로젝트 디렉토리를 생성하고 그 디렉토리로 이동합니다.
3. 다음 명령어를 실행하여 Flutter 웹 프로젝트를 생성합니다.
flutter create my_web_project
cd my_web_project
flutter run -d chrome4. 브라우저에서 Flutter 앱을 확인할 수 있습니다.
이 단계를 따라 하시면 Flutter 웹 프로젝트를 터미널에서 생성할 수 있습니다.
결과:

Q: 그림 그릴 캔버스 뷰가 있는 main.dart 예제를 보여줘.
A: 다음은 Flutter 앱에서 그림을 그릴 수 있는 캔버스 뷰를 포함하는 main.dart 파일의 예제입니다:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Canvas Example',
home: CanvasPage(),
);
}
}
class CanvasPage extends StatefulWidget {
@override
_CanvasPageState createState() => _CanvasPageState();
}
class _CanvasPageState extends State<CanvasPage> {
List<Offset> _points = <Offset>[];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: GestureDetector(
onPanUpdate: (details) {
setState(() {
RenderBox object = context.findRenderObject();
Offset _localPosition = object.globalToLocal(details.globalPosition);
_points = List.from(_points)..add(_localPosition);
});
},
onPanEnd: (details) => _points.add(null),
child: CustomPaint(
painter: MyPainter(_points),
size: Size.infinite,
),
),
),
);
}
}
class MyPainter extends CustomPainter {
final List<Offset> points;
MyPainter(this.points);
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = Colors.black
..strokeCap = StrokeCap.round
..strokeWidth = 5.0;
for (int i = 0; i < points.length - 1; i++) {
if (points[i] != null && points[i + 1] != null) {
canvas.drawLine(points[i], points[i + 1], paint);
}
}
}
@override
bool shouldRepaint(MyPainter oldDelegate) => oldDelegate.points != points;
}
코드를 몽땅 만들어 줬어요.
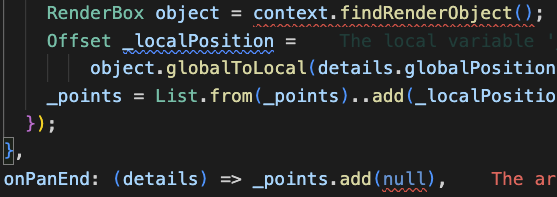
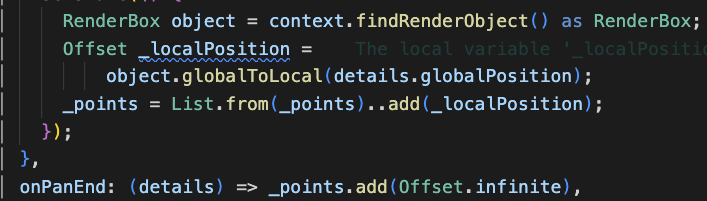
그런데 30 ~ 36번째 줄에서 에러가 나더라고요.

그래서 에러가 나지 않도록 수정했어요.

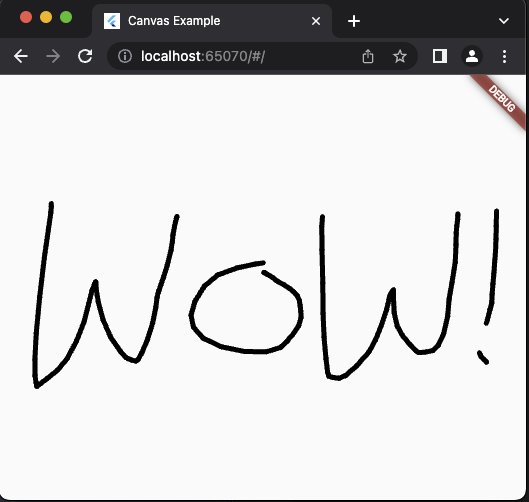
결과:

5분도 안 걸렸는데,
이런 식으로 하루 종일 하면 포토샵 만들 수 있나. ㅋㅋ
'IT 인터넷 > Flutter' 카테고리의 다른 글
| Dart와 Flutter를 ChatGPT에게 배우다. (0) | 2023.02.05 |
|---|---|
| [Dart] VSCode 저장시 자동으로 ; 세미콜론 추가하기 (0) | 2023.01.31 |
| [iOS/Xcode] M1 CocoaPods 에러 (0) | 2022.08.09 |
| [Flutter/Flame] 단숨에 Flame 헬로월드 (0) | 2020.08.12 |

